Como habíamos mencionado, las páginas webs son realmente documentos de texto que contienen información y muchas etiquetas HTML que indican que tipo de contenido se va a mostrar en el navegador al cargar la página web.
Categorías de etiquetas
En HTML no se puede colocar cualquier palabra como etiqueta, sino que existen una colección de etiquetas, cada una con una misión y objetivo diferente. Esto es una lista de categorías, donde en cada una hay varias etiquetas:
- 1️⃣ Textuales: Partes, fragmentos o tipos de textos.
- 2️⃣ Agrupación: Agrupa partes o información de cierta naturaleza.
- 3️⃣ Multimedia: Imágenes, video, sonido y relacionados.
- 4️⃣ Tablas: Mostrar datos e información tabular relacionada.
- 5️⃣ Formularios: Permite al usuario insertar información o datos.
- 6️⃣ Interactivas: Elementos con los que el usuario puede interactuar.
- 7️⃣ Semánticas: Variaciones semánticas del
<div>y relacionados. - 8️⃣ Scripting: Etiquetas relacionadas con Javascript.
En la Tabla periódica de HTML que veremos más adelante tienes una lista visual de etiquetas HTML para verlas todas de un sólo vistazo, organizadas por categorías.
Etiquetas HTML
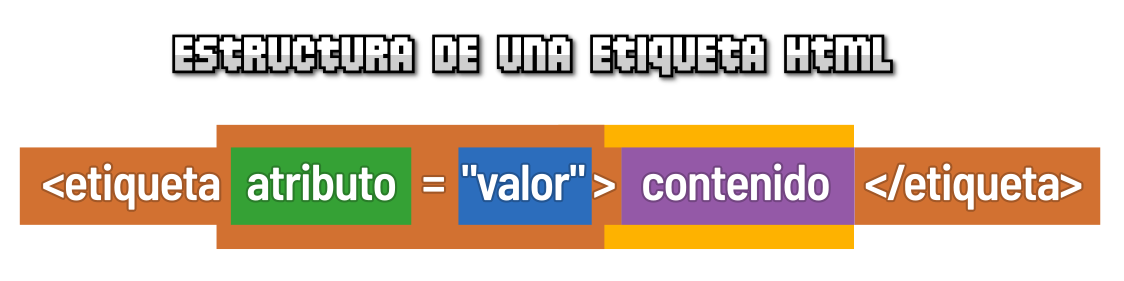
Las etiquetas HTML tienen una cierta estructura que explicamos a continuación. Observa detenidamente su estructura:

La parte esencial de una etiqueta HTML es lo que se denomina la etiqueta de apertura. Se trata de escribir el nombre de la etiqueta en cuestión, colocándola entre los carácteres < y >.
Aunque el navegador lo permita, las etiquetas HTML no se deben escribir en mayúsculas.
La mayoría de las etiquetas requieren que se especifique un cierre de etiqueta para saber donde termina de actuar. Se caracteriza en que se escribe igual que la etiqueta de apertura, pero con la barra / inmediatamente después del <.
Etiquetas sin cierre
Existen varias excepciones: Etiquetas que no requieren etiqueta de cierre. Entre estas etiquetas se encuentran las siguientes:
- 1️⃣
<img> - 2️⃣
<br>y<hr> - 3️⃣
<input> - 4️⃣
<source>y<track> - 5️⃣
<link>y<meta> - 6️⃣
<base> - 7️⃣
<col> - 8️⃣
<wbr> - 9️⃣
<embed>y<param> - 🔟
<area>
Las etiquetas de autocierre, «elementos vacíos» o «void elements» se pueden escribir de varias formas:
- ✅
<br>: Simplemente, omitimos el</br>. Versión recomendada. - 🟧
<br/>: Omitimos el</br>y añadimos el/al final de la etiqueta de apertura. - 🟥
<br></br>: Incorrecta. No permitida en HTML.
Atributos
Las etiquetas pueden tener atributos que personalicen su comportamiento. Estos atributos determinan su información (o forma de actuar) y generalmente van asociados a un valor determinado.
Este par atributo-valor se escribe después del nombre de la etiqueta, separándola por espacio y antes del carácter > de la etiqueta de apertura:
<strong class="keyword">Contenido</strong>
Aunque los valores pueden ir rodeados por comillas simples, se recomienda escribir el valor siempre entre comillas dobles.
Existen 3 tipos de atributos dependiendo de sus valores:
- 1️⃣ Conjunto de valores: Atributos que sólo permiten valores específicos.
- 2️⃣ Valores libres: Atributos en los que puedes especificar un valor libremente.
- 3️⃣ Atributos booleanos: Atributos especiales que no definen valor. Si se omiten, se consideran
false, si se indican (sin valor) se considerantrue.
Veamos un ejemplo de cada caso:
<audio preload="auto"></audio> <!-- 1️⃣ se permite auto, metadata y none -->
<audio src="audios/music.mp3"></audio> <!-- 2️⃣ tienes libertad para escribir -->
<audio muted></audio> <!-- 3️⃣ es verdadero si está presente -->
Contenido de la etiqueta
En el interior de la etiqueta HTML se debe colocar la información que queremos que sea afectada por dicha etiqueta. Observa el siguiente ejemplo:
<strong class="dato" lang="es">Contenido de texto</strong>
Una etiqueta puede tener múltiples atributos, como se ve en el ejemplo. El orden de los atributos no importa, pero nunca se debe repetir el mismo atributo varias veces, ya que de hacerlo sólo tendría efecto el último (sobreescribiría a los anteriores).
Aunque en el ejemplo anterior la etiqueta contiene un fragmento de texto, también puede contener una o más etiquetas. Esto depende mucho de la etiqueta a utilizar, y se verá más adelante en cada etiqueta.
Un posible ejemplo sería el siguiente:
<div id="pagina">
<strong>Contenido importante</strong>
</div>
Nótese que dentro de la etiqueta <div> vemos que no sólo hay un fragmento de texto, sino que además incluye otra etiqueta, <strong> en este caso.
Comentario HTML
Los comentarios son una práctica muy común y habitual en los desarrolladores o programadores. Se basa en introducir breves fragmentos de texto que el navegador ignora y no tendrá en cuenta a la hora de crear la página visualmente, pero que a nosotros nos sirven de ayuda para documentar algún detalle, explicar algo importante o simplemente introducir algún texto que consideramos relevante:
<!-- Esto es un comentario de ejemplo que el navegador ignorará -->
Como se puede ver, para introducir estos comentarios en el código HTML, basta con escribir los fragmentos de texto <!-- y --> entre el comentario en cuestión que queramos incluir.
En muchos editores, podemos convertir una linea en un comentario, simplemente pulsando la combinación de teclas CTRL+Ç.




